Creating a webapp for metro departure times
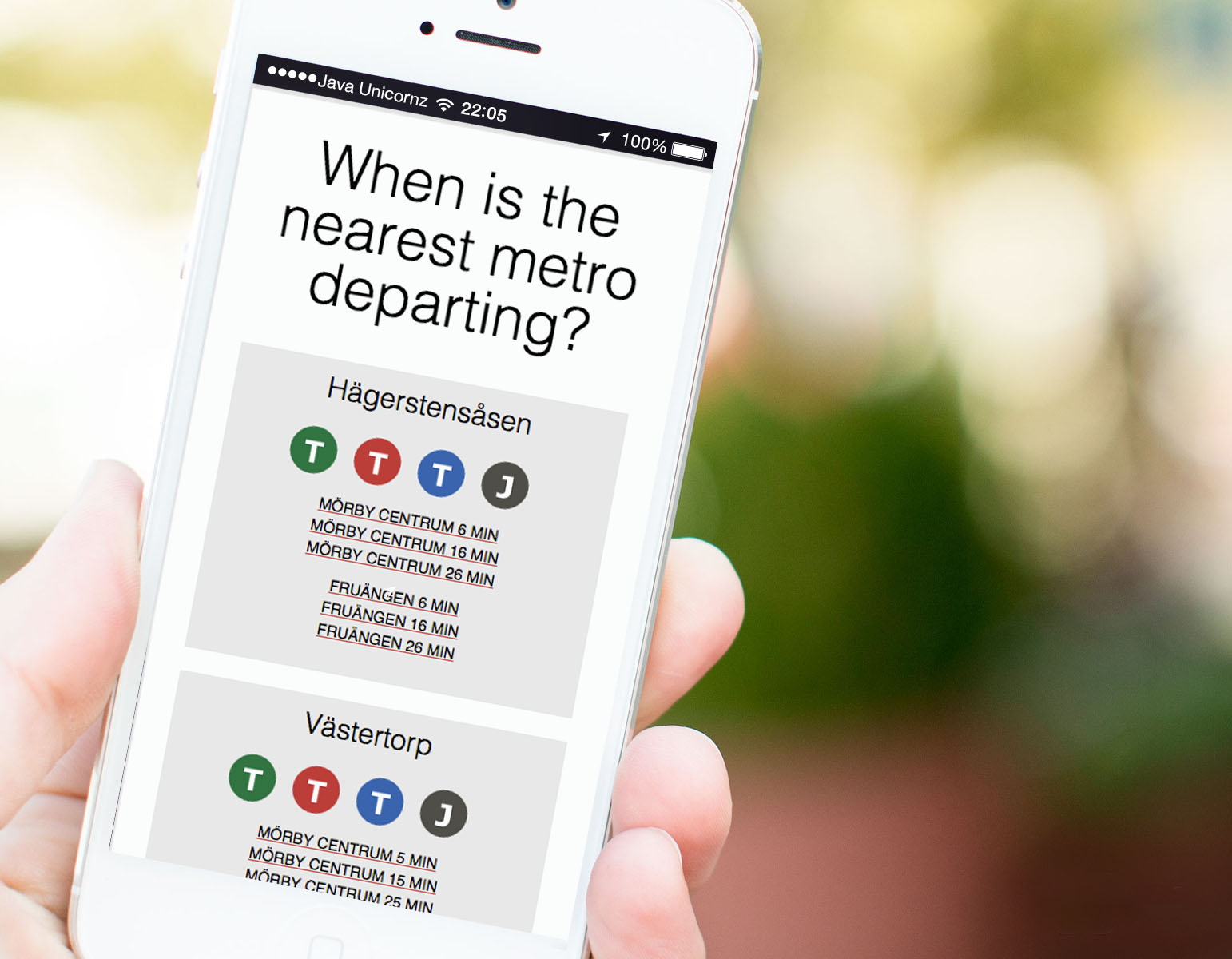
In this project we were four Hyper Island students creating a webapp to make our own lives a little easier. By using APIs to call on real time departure times of public transportation in Stockholm and the user’s current location, we created a webapp that gives you the name of the closest metrostation with its upcoming departures. In this way, with simply opening the webapp the user knows the earliest departaures available at the nearest metro station without further navigation. Note: the Project link only works if you are in Stockholm, you can view the codehere on GitHub.
Project link